Современные web-сайты уже давно дышат в спину настольным приложениям и сделать страницу на уровне GUI настольного приложения считается обычным делом. Когда мы разрабатываем очередной сервис, то сделать вкладки вместо отдельных страниц и ajax-окна вместо popup-окон у нас уже получается незадумываясь. Но интерфейсы web-страниц становятся все сложнее и сложнее и требуют от нас идти в ногу со временем. Одной из задач, где требуется отобразить сложный элемент интерфейса является визуализация данных. Далеко ходить не надо. Посещаемость вашего сайта системы статистики уже давно представляют в виде графика, где по вертикальной оси колличество посетителей, а по горизонтальной время.
Однако не смотря на то, что время требует создавать страницы аля-Desktop, ни в html ни в js нет готовых средств для отображения графиков. Написание такого компанента самостоятельно может отнять массу времени. Почему бы не использовать код, который уже написал кто-то до нас? Давайте посмотрим что я нашел на тему графиков и диаграмм на web-страницах в плагинах jquery.
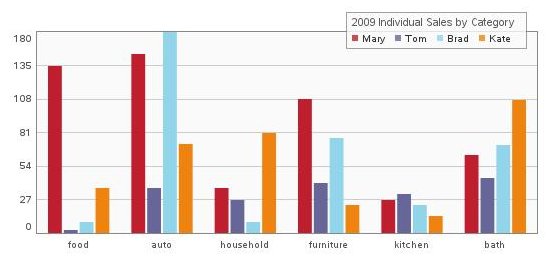
jQuery-Plugin “visualize” - повзоляет визуализировать данные из обычной html-таблицы. Результатом работы могут быть различные графики и диаграммы, вид которых зависит от применяемых опций. Этот построитель графиком использует html canvas. Для работы в IE есть специальный js-файл помогающий закрыть отсталось IE в этом вопросе. Если вы поменяете в таблице данные с помощью inline-редактирования, то график будет подкорректирован с учетом новых данных.
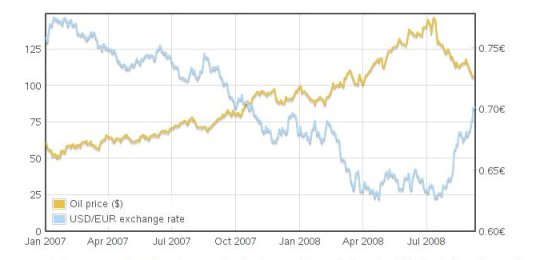
Flot - этот jquery-plugin, как и предыдущий, поддерживает различные типы графиков. Однако ко всему прочему вы можете увеличить нужную вам зону графика (Zoom) с помощью мышки. При увеличении вы сможете видеть как выделенную область на всю площадь графика, так и уменьшенную копию полного графика с подсветкой вашего выделения (overview). Есть возможность вывода всплывающих подсказок на узловых точках графика и поддержка отображения графиков двух функций со своими осями на одном. В качестве источника данных для визуализации Flot использует js-массив.
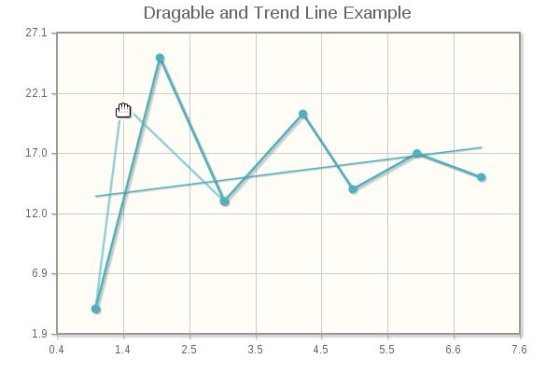
jqPlot - jquery-plugin, который позволяет перетаскивать узловые точки на графиках и сам строит тренды. Так же он поддерживает несколько Y-осей, логарифмическую ось, всплывающие подсказки для узловых точек графика, zoom, текстовые метки узловых точек графика и столбцов диаграмм.
Вот пока все, что я смог найти на эту тему. Буду добавлять по мере нахождения других проектов для jQuery. Если кто-то пользуется чем-то другим - пишите.
Tags: JavaScript, jquery
Для некоторых проектов пользовался Highcharts. Написана на чистом JS, без сторонних библиотек. Очень функциональная и приятная в использовании.
Внесу свою скромную лепту
Лепту внести не получилось, даже скромную - ссылка пропала.
Дубль: jsgadget.ru/jschart.html