В этой статье пойдет речь о plugin-ах для jQuery, которые представляют реализацию элемента управления autocomplete. В простейшем виде это обычное поле ввода, при наборе одной или нескольких букв в котором, под ним появляется выпадающий список, который отображает варианты содержащие введенные символы. Например вы вводите сначала букву К в поле для ввода города и через секунду видите список: Кисловодск, Краснодар, Кропоткин. Если вы продолжаете ввод, то после ввода буквы Р у вас получится “Кр” и тут же в выпадающем списке останутся только 2 последних города, так как только они начинаются на “Кр”. Если вы сразу увидели нужный вариант, то вы можете выбрать его и он появится в текстовом поле. jQuery очень богата плагинами и данный случай не исключение. Есть несколько плагинов. Давайте посмотрим что каждый из них умеет.
Первый из них скромный. Так о нем написано на данной странице Unobtrusive jQuery autocomplete plugin
Однако арсенал у него отнюдь не скромный. Это качественный элемент, с голубой анимационной картинкой, появляющейся при загрузке вариантов с сервера внутри поля ввода. Работает только с данными получаемыми от сервера. В демонстрационном архиве есть php-скрипт, который делает запрос к БД, преобразовывает результат в JSON и отправляет браузеру в ответе на AJAX-запрос. После инициализации jQuery-plugin создает для передаваемого ему текстового поля скрытое поле (hidden). При выборе какого-либо варианта текст вариант помещается в текстовое поле, а id варианта в скрытое поле. Таким образом при отправке формы, где содержится такой элемент на сервер придет информация не только какой текст был выбран, но и его id. Во многих задачах важен именно этот параметр.
Итак плагин имеет следующие особенности:
- Запрашивает варианты через AJAX
- Работает с JSON
- Передает id записи на сервер при отправке формы
- Минимальное количество символов, после которого идет запрос, меняется задается параметром конструктора.
- Выделяет в вариантах списка набранные символы жирным
- Поддерживает работу со стрелками на клавиатуре
- В конструкторе можно задавать обработчики на событие начала AJAX-запроса и приход ответа
- Есть опция валидации. Если она true, то при не выбранном значении поле ввода будет очищаться
Вот такие вот скромные у него возможности.
Следующий jQuery autocomplete plugin. jquery.suggest
“Google Suggest”- подобный элемент.
- Минимальное количество символов можно менять
- Можно задавать разные css-классы для разных состояний элемента
- Поддерживает работу со стрелками на клавиатуре
- Не выделяет в вариантах списка набранные символы
- Принимает данные с сервера в собственном формате. Текст варианта - текст который попадет в поле ввода после выбора - вертикальная черта - перенос строки - следующий вариант
- id-записи не передает
- Есть обход бага с невозможностью перекрытия элемента select другими элементами в IE
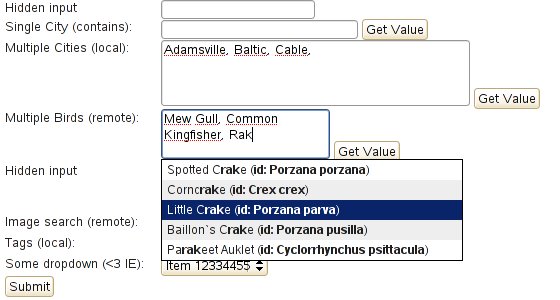
Третьим идет довольно уникальный plugin. Почему? Потому что этот плагин умеет работать и с многострочными полями ввода. Его описание и демонстрация здесь jQuery plugin: Autocomplete . На скрине видно как выглядит работа с многострочным полем.

- Выделяет жирным символы поиска. Подкрашивает четные и нечетные строки
- Может стирать при поиске то что вы набрали (опционально)
- Поддерживает работу со стрелками на клавиатуре
- Можно вводить несколько величин через запятую
- Может опционально автодополнять из первого попавшегося результата с выделением для стирания
- При полном стирании может отображать все варианты
- Может работать как из локального массива так и через AJAX
- id-записи не передает
- С серверными данными работает как предыдущий плагин
- Опционально можно скачать дополнение которое решает баг с select в IE
Четвертый plugin. Dylan Verheul’s jQuery Autocomplete plugin Имеет свои особенности. Как только они умудряются каждый своим путем идти? Зато выбор есть…
- Не выделяет жирным символы поиска.
- Поддерживает работу со стрелками на клавиатуре
- Может автодополнять из первого попавшегося результата с выделением для стирания
- Может работать как из локального массива так и через AJAX
- Есть обход бага с невозможностью перекрытия элемента select другими элементами в IE
- id-записи не передает на сервер (не создает скрытого элемента), но на уровне JS есть возможность его получить, обратившись к js-объекту элемента
- С серверными данными работает как предыдущие 2 плагина
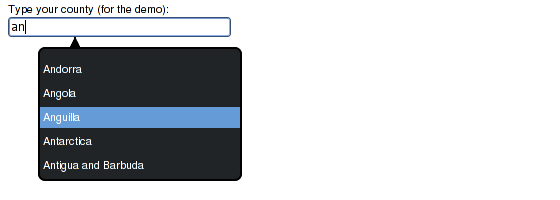
Пятый элемент Nodstrum Auto Completer (на этот раз планету не спас).

Выпадающий список имеет уголок как у всплывающий подсказок, что совсем не к месту. С сервера получает html-код через AJAX, в котором прописаны свойства элементов для js-действий. Работу со стрелками клавиатуры не поддерживает. Id конечно же не поддерживает. Трудно отыскать достоинства… Но зато есть описание как вам самостоятельно сделать jquery autocomplete plugin.
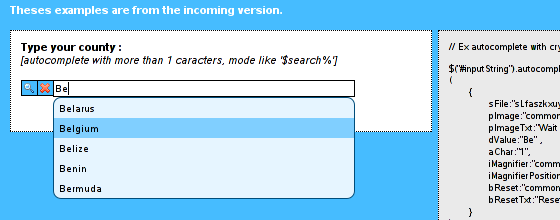
Шестой. AutoCompleteBox. Самобытный и вероятно качественный элемент управления. Имеет кнопку очистки поля ввода. Весьма красиво оформлен как сам элемент, так и выпадающий список. Наиболее пестрый из всех претендентов. Настолько пестрый, что идти по всем пунктам в том виде в котором они есть выше как то не хорошо. Он особенный! А значит и описание у него особенное!

Можно задавать текст, который будет показываться во время загрузки списка. Можно задавать поля, которые обновятся связанными данными после выбора варианта. Например, если выбираете email, то в соседних элементах можно отображать имя и фамилию адресата. Данные передаются с сервера в собственном формате id - знак равно - текст - запятая - следующая запись. Чтобы передать id на сервер вполне можно создать скрытое поле вручную и указать в конструкторе, что надо его обновлять. К сожалению со стрелками клавиатуры не работает. В общем, с учетом того, что в последующих версиях могут и добавить недостающие вещи довольно быстро (да и вы сами это легко добавите), этот элемент вполне может занять свою нишу в вашем сундучке готовых решений.
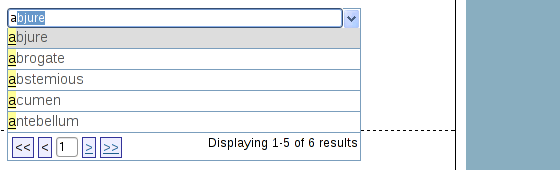
Седьмой plugin - FlexBox jQuery Autocomplete Plugin. Выглядит достаточно представительно. Имеет ряд функция, не имеющихся в других autocopmlete plugin-ах. Выпадающий список с вариантами имеет разбиение на страницы, что удобно при большом числе предлагаемых вариантов.
Можно задавать шаблон для пунктов выпадающего списка (опция resultTemplate). Например так
resultTemplate: ' <div class="col1">{id}</div> <div class="col2">{name}</div> '
Для выпадающего спиcка можно задать режим подсветки. Например подсвечивать все вхождения, или только одно. Регистрозависимый поиск для подсветки или нет (опция highlightMatchesRegExModifier). Справа от списка есть стрелка, для скрытия и показа выпадающего списка. Стрелку можно не отображать (опция showArrow).
Можно скрывать выпадающий список и пользоваться только функцией autocomplete - дополнения первым вариантом прямо в поле ввода (опция showResults).

А с типовыми функция дело обстоит так:
- Работает как с локальным массивом данных, так и через AJAX
- Работает с JSON
- Передает id записи на сервер при отправке формы.
- Минимальное количество символов, после которого идет запрос, меняется задается параметром конструктора.
- Выделяет в вариантах списка набранные символы css-стилем
- Может опционально автодополнять из первого попавшегося результата с выделением для стирания
- Поддерживает работу со стрелками на клавиатуре
- Можно задавать обработчик на событие выбора элемента
- Нет обхожения бага с невозможностью перекрытия элемента select другими элементами в IE
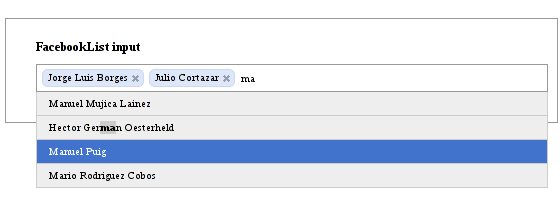
Восьмой представитель FCBKcomplete v 1.09.
Как можно догадаться по его названию этот plugin можно использовать для формирования списка персон, как это делается в популярной социальной сети facebook.
Вы можете набирать начальные буквы имени, выбирать элемент в выпадающем списке. Выбранные элементы будут добавляться. На каждом из них есть кнопка удаления.
Этот plugin довольно специфичен. Общим аршином его не изменить.

Но все же приведу традиционный список
- Работает с JSON. Может кешировать данные.
- На сервер самостоятельно ничего не передает как элемент формы.
- Минимальное количество символов всегда равно 1.
- Выделяет в вариантах списка набранные символы css-стилем
- Не может автодополнять из первого попавшегося результата с выделением для стирания
- Не поддерживает работу со стрелками на клавиатуре
- Можно задавать обработчик на событие выбора элемента
- Нет обхожения бага с невозможностью перекрытия элемента select другими элементами в IE
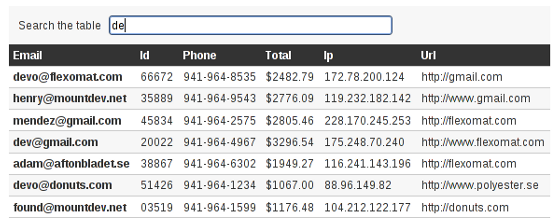
Есть еще один интересный jQuery plugin, о котором бы хотелось сказать. Это jQuery quickSearch. Это не autocomplete, но очень похож по принципу работы и может быть кому-нибудь понадобится именно такой. Что он делает? При инициализации ему можно указать строку типа table#table_example tbody tr и при наборе текста в текстовом поле он будет производить поиск в строках таблицы с id table_example и отображать только строки, в которых встречается введенная строка. Это такой быстрый поиск по таблице.

Элемент может работать не только с таблицами. На странице демонстрации (ссылка находится выше) есть несколько различных примеров и описание опций.
Вот и все плагины, которые удалось найти. Если какой-то плагин был не замечен, то пишите в комментариях - осветим.
Tags: ajax, controls, JavaScript, jquery
Какой смысл упоминать пятый элемент, если даже нет его названия?-)
Хм… пропала ссылка. Спасибо. Я исправлю.
Исправил. Это был Nodstrum Auto Completer.
Нашел еще 2 интересных плагина на эту тему
https://plugins.jquery.com/project/FlexBox
https://plugins.jquery.com/project/FCBKcomplete
Спасибо за отличный и редкий обзор.
Судя по всему так и придется пользоваться «третьим» вариантом, т.к. он единственный кто позволяет мультикомплит, а жаль — не очень он удобный и с JSON-ом его надо «руками дружить», но функционал действительно самый расширенный из всех.
Пожалуйста, заходите еще. Эх.. Так и не успел пока 2 плагина посмотреть, про которые Ruslan написал.
Спасибо Руслану! Описал те 2 autocomplete plugin-а, что он нашел.
Возможно это не рекорд. Пишите, может кто еще какой jquery plugin знает?
Спасибо за столь подробный обзор, благодаря ему инашел самый подходящий для себя скрипт.
Еще одна ссылка на jquery autocomplete plugin аля facebook.
Странно что большинство подобных плагинов не умеют делать автокомплит прямо в строке, а лишь показывают выпадающий список. FlexBox кажется умеет, но похоже его разработка была закончена на версии jQ 1.2
Еще этот autocomplete должен это уметь опционально.
Спасибо за обзор.