В предыдущей статье были описаны два готовых решения для загрузки файлов на сервер через http без перезагрузки страницы и с progressBar. Но что если по каким-то причинам ни одно из этих решений не подходит? Если проект требует, то придется писать что-то свое. Однако прямо таки писать с нуля не всегда самое лучшее решение. Можно сэкономить массу времени правильным выбором готовых частей системы. Ну а для чего вам интернет? Хоть клиентская часть это, возможно, не самое сложное место в данном случае (хотя готов поспорить что самое), но все же тоже важное. Давайте обратим внимание на то, какие готовые элементы есть для наших целей на знаменитом jQuery.
Нам нужно 3 вещи:
- Отправка файла без перезагрузки страницы
- ProgressBar
- Серверный скрипт
Посмотрим что есть для jQuery по первому пункту. Первый plugin это Ajax File Upload. Тут мало что можно сказать. Есть элемент для выбора файла. Есть кнопка Upload. Смотрите сами.

Что если вам не нравится разный внешний вид в разных браузерах для стандартного элемента отправки файлов? Тогда возможно вы захотите его одеть в собственные стили. Для этого вам может прийтись кстати File Style. Он позволяет вам прикрутить стили к полю и кнопке элемента для отправки файлов. Но конечно делает он это по-хитрому. На самом деле стандартная кнопка просто прячется, а ее функцию выполняет div с картинкой.

Есть еще один такой же plugin - Styling an input type file.
А можно пойти и дальше сделать загрузку в один клик как в One-Click Upload. Как только вы выберите файл сразу же пойдет загрузка.
Если вам нужна загрузка нескольких файлов, то ваш выбор Multiple File Upload Plugin.

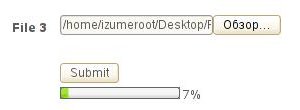
Теперь настало время для знакомства c Progress Bar Plugin. Он легок в использовании и симпатичен.

Когда у нас есть заготовки для первого и второго пунктов можно переходить к третьему. Для этого надо знать на каком же принципе все это работает. А для этого в интернете очень много всяких howto - PHP and jQuery upload progress bar.

Я вас буду искушать! Искушать взять и использовать уже готовое решение. Потому что на этой странице вы можете взять код примера как на demo-странице и свободно его использовать.
А как же все-таки будет выглядеть третий пункт? Серверная часть очень простая. Если не показывать сам вывод html-страницы, то она выглядит так:
1 2 3 4 5 6 7 8 9 | header("Cache-Control: no-cache, must-revalidate"); header("Expires: Mon, 26 Jul 1997 05:00:00 GMT"); if (@$_GET['id']) { echo json_encode(uploadprogress_get_info($_GET['id'])); exit(); } $uuid = uniqid(); |
Дело в том что в php 5.2 уже есть функция uploadprogress_get_info(). И она нас чертовски выручает! Получать ответ от сервера вы будете примерно в таком формате:
{"time_start":"1214384364","time_last":"1214384366","speed_average":"25889",
"speed_last":"40952","bytes_uploaded" :"51778","bytes_total":"8125518",
"files_uploaded":"0","est_sec":"311"}Имея столько готовых решений вы уже легко можете создать свой компонент. Но я уже не могу остановиться и упомяну еще один plugin.
jqUploader. Это flash-based (в отличии от предыдущего) замена стандартному элементу для отправки файлов. Он легко настраивается и выглядит так:

С этим компонентом такая же проблема, что и с flash-based описанным в предыдущей статье.
Что выбрать решайте сами. Различных готовых решений у вас теперь предостаточно. Главное сделать первый шаг, а дальше вы быстро втянетесь. Может быть ваши исследования и поиски показывают другие результаты? Расскажите о них, пожалуйста. Всем читателям блога будет это интересно.
чЁтко, доходчиво, респект автору
Гуд мне нра!!! Афтор 5+
содержание статьи не отвечает заголовку.
только описание известных инструментов и немного «воды».
2.
В статье приведены ссылки на компаненты (например, progressbar), которые помогут создать свой uploader. Так же описан метод получения процента загрузки.
Для написания своего загрузчика информации достаточно.
то что нужно
вот только бы это без jquery не любит его joomla
не понятно зачем в php-скрипте эта строка:
$uuid = uniqid(); - может она лишняя?
нормально джумла хавает jquery - это вы его готовить не умеете
Материалов о красивых загрузчиках файлов как и самих скриптов с флешем и без предостаточно, а вопрос такой - как можно реализовать такой же красивый прогрессбар с отображением скорости или процентов для формы загрузки файла со стороннего URL а не с компа юзера. Пока ищу и ничего не нахожу.
Первое, что приходит в голову - использование консольной утилиты для скачивания (wget, например) и парсинг ее ответов (или логов).
Ах, лучше бы рассказали, как без плагинов вовсе реализовать ajax-upload…
Берем input с type=file
Реализуем отправку без прогрессбара
Добавляем опрос сервера через ajax и uploadprogress_get_info()
Рисуем прогрессбар в виде дива с двигающим бекграундом