При создании современных бизнес-приложений не обойтись без выводов всевозможных таблиц. А пользователю гораздо легче будет искать нужную информацию в таблице, если на странице будет возможность сортировать и фильтровать табличные данные по любому столбцу. Так возникает необходимость в использовании такого элемента интерфейса, как grid. В данной статье я расскажу об одном готовом решении на базе jquery, которое представляет собой клиентскую часть grid-а.
JQuery plugin, о котором пойдет речь в этой статье называется jqGrid. Интерактивнные примеры использования можно найти здесь. Всегда доступна свежая документация для jqgrid. Посколько просмотр примеров и документации дело кропотливое, требующее внимания, то моя статья имеет цель ознакомить вас с возможностями jquery grid plugin более быстро, чем, если бы вы начили с изучения примеров и документации. Прочитав статью вы решите стоит ли вообще уделять внимание документации и примерам, так как сможете представить что дает вам jqugrid.

Что будет уметь интерфейс пользователя на базе этого grid-а?
- Сортировку по любому столбцу
- Разбивку на страницы (паггинация)
- GUI для применения фильтров пользователем
- Работа со связанными гридами
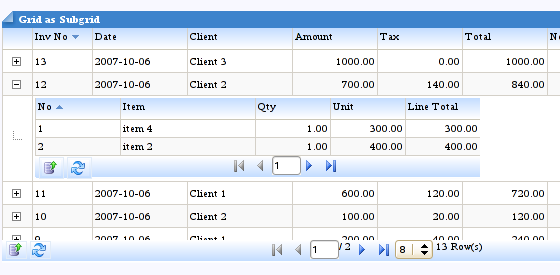
- Вложеные гриды
- Редактирование данных внутри строки и с помощью js-диалогов
- Добавление, удаление строк jqgrid
- Панель с кнопками в футере grid-а для настраиваемых операций
- Взаимодействие грида с другими элементами интерфейса на странице
- Выделение нескольких строк для групповых операций
- Изменение размеров столбцов jqgrid мышью
Все это будет видеть пользователь. А для нас (разработчиков) в дополнении к этому ниже перечислю возможности jquery grid plugin, которые интересны вам и неинтересны пользователю.
Источники данных. jqgrid может получать данные следующими способами
- С помощью AJAX в форматах
- XML
- JSON
- В теле страницы из JS массива
Позволяет производить следующий операции из JavaScript-кода страницы
- Получение данных любой строки (также выделенной) и управление ими (удаление)
- Определение функций-обработчиков для различных событий jquery grid plugin
- Получение общих данных о гриде (текущая страница, количество строк и т.д.)
- Изменение настроек jqgrid
Вот я и рассказал в общих чертах про этот замечательный jquery grid plugin. Если кто-нибудь знает другие готовые решения для grid-ов, то пишите.
Cubique - datagrid for Zend Framework and jQuery https://plutov.by/post/cubique_zf_jquery
Парни, подскажите, пожалуйста, по сортировке в jqGrid - есть столбец “Num” (например), как данные отсортировать так, чтобы сначала шли строки со значением 1,2,3,…20..50, а потом строки с пустым значением NUM. Сейчас, просто напросто, если установить сортировку в ASC сначала идут записи с пустыми ячейками, а потом только с номера от 1 и далее. Спасибо заранее.
Вопрос скорее по построению sql-запроса. Думаю зависит от СУБД. Навскидку, я бы включил в выдачу еще один параметр типа Num IS NULL и сортировалбы по нему, а затем по Num.
Типа:
select id, num, num is NULL as n from table
order by n, num
Спасибо, Игорь, за ответ. Действительно решение было в построении запроса. Сделал ORDER BY (IF field IS NULL, 0, 1), field - теперь все замечательно.
А вы много использовали этот плагин - у меня было бы еще несколько вопросов.
Проблема в том, что у меня плохо с англ. и не все описания методов и событий я понимаю верно. Приходится много методом “тыка” пробывать.
В паре серьезных проектов его использовал. Постараюсь ответить на вопросы.
Друзья, не подскажете, где я дурак? Пытаюсь заюзать грид с аяксом(json), но не взлетает. При этом данные от серверного скрипта возвращаются на страницу успешно, но не отображаются в гриде. Навигация при этом работает(т.е. количество страниц и номер текущей страницы соответствуют тем, которые должны быть). Уже делаю таблицу из двух столбцов, заполняются в цикле - результат нулевой.
Код HTML/js:
... $(function(){ $('#table').jqGrid({ width:400, url:'/fe.php', datatype: 'json', mtype: 'GET', colNames:['id','name'], colModel :[ {name:'id', index:'id', width:80}, {name:'name', index:'name', width:80}, ], pager: $('#tablePager'), rowNum:10, rowList:[10,20,30,100], sortname: 'id', sortorder: 'asc', caption: 'Загрузка JSON данных', rownumbers: true, rownumWidth: 40 }); });формирование json:
json пробавал формировать посылая заголовок, и без него. При $cnt=1 получается следующая структура файла: {”page”:1,”total”:1,”records”:1,”rows”:{”1″:{”id”:1,”cell”:["name1"]}}}
Похоже, что неверный формат данных json. В примерах у них такой:
Для получения правильного формата я бы объявил выше в php, что $data->rows - это массив. И еще бы использовал [] без указания индекса.
Игорь, большое спасибо! Хватило объявления массива, всё заработало. У меня еще один вопрос. Не подскажете, почему отображение на гриде более 1000 записей очень замедляет загрузку данных. К примеру, 1000 записей грузится 3-4 секунды, а 1001 запись - уже 8-10 секунд, причем повторная выборка 1000 записей тоже замедляется. Есть ли решение?
Не совсем понял что именно медленно работает. AJAX-запрос долго выполняется (а там запрос к базе скорее всего тормозит)? Или же отрисовка строк после AJAX-запроса?
Т.е. можно ли чуть подробнее обрисовать ситуацию
Выборка 6к строк + формирование строки json + возврат строки на сторону укладывается в секунду, до милисекунд не уточнял, остальное время - отрисовка грида
Получается, что тормозит на клиентской стороне. Не совсем понял для чего Вы тысячи строк передаете гриду? Ведь смысл же грида в том, чтобы выводить информацию постранично. ИМХО, пользователю сложно будет ориентироваться, если на одной странице грида у Вас более 50 строк. Я бы на одной странице более 50 не показывал. 6000 строк из БД, это получилось бы 120 страниц в гриде. Для лучшей навигации я бы добавил фильтры какие-либо, чтобы пользователь искал данные.
в том-то и дело, заказчик просит постраничную разбивку, но с возможностью просмотра всех данных одной страницей. Ладно, буду отговаривать. Еще раз спасибо